Mais il ne s’arrête pas là. Au-delà des compétences techniques, l’article met en lumière l’importance des compétences non techniques. La communication, la résolution de problèmes, et la gestion du temps sont tout aussi cruciales pour réussir dans ce domaine dynamique. En maîtrisant ces compétences, vous pourrez collaborer efficacement et naviguer avec succès dans les défis complexes du développement web.
Dans cet article, vous apprendrez comment ces compétences, tant techniques que non techniques, s’intègrent dans votre parcours de formation et carrière. Prêt à découvrir comment vous démarquer dans le monde du développement web ? Plongez dans cet article pour comprendre les clés de la réussite dans une développeur web formation.
Sommaire
1. Compétences techniques essentielles pour une développeur web formation : HTML, CSS, JavaScript et outils de développement
2. Compétences non techniques pour réussir dans une formation développeur web : communication, résolution de problèmes et gestion du temps
1. Compétences techniques essentielles pour une développeur web formation : HTML, CSS, JavaScript et outils de développement
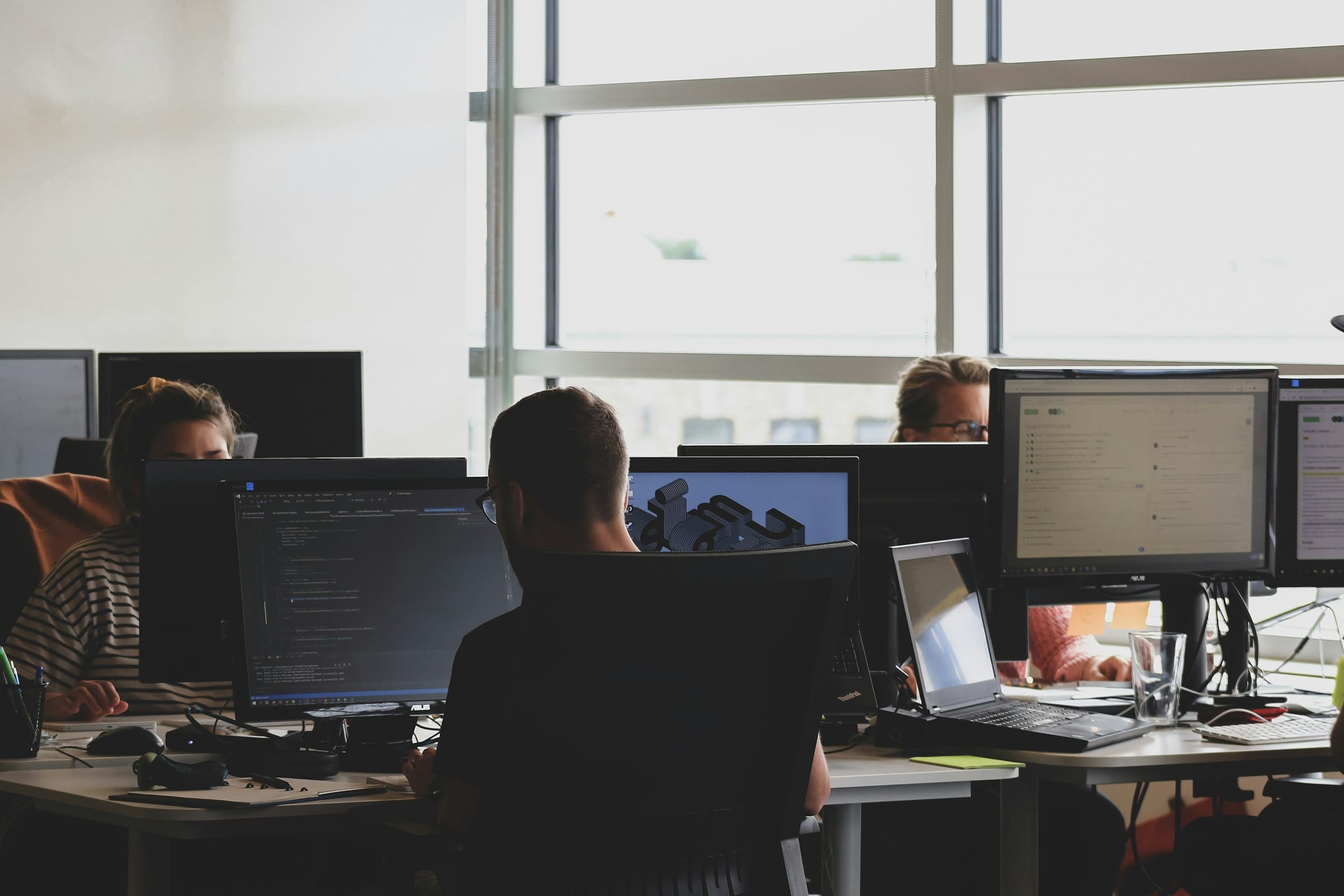
Photo par ThisisEngineering on Unsplash
Lorsqu’il s’agit de se lancer dans une formation développeur web, il est essentiel de maîtriser certaines compétences techniques de base. Sans elles, progresser dans ce domaine pourrait s’avérer difficile. Aujourd’hui, je vais te parler des fondamentaux pour réussir dans une formation développeur web, et comment ces compétences peuvent être un véritable atout pour ta carrière.
HTML et CSS : Les piliers de la création web
Tout d’abord, parlons de HTML et CSS. Ces deux-là sont comme les briques et le mortier d’un bâtiment. HTML (HyperText Markup Language) permet de structurer le contenu en définissant les titres, paragraphes, liens, images, etc. Ensuite, CSS (Cascading Style Sheets) vient ajouter la touche artistique. Grâce à CSS, tu peux transformer une page web terne en un chef-d’œuvre visuel. Franchement, qui voudrait naviguer sur un site web sans style ? Petit conseil : familiarise-toi avec les bases de HTML et CSS avant même de commencer ta formation.
JavaScript : Donner vie à tes projets
Ensuite, il y a JavaScript, le langage de programmation qui permet d’interagir avec les utilisateurs. Imagine que tu visites un site e-commerce. Grâce à JavaScript, tu peux ajouter un produit au panier, recevoir une confirmation instantanée, voire même obtenir des recommandations personnalisées. En gros, c’est l’outil qui fait passer un site web de statique à dynamique. Savais-tu que maîtriser JavaScript peut te rendre bien plus attractif aux yeux des employeurs ? C’est vrai ! Alors, plonge-toi dans l’apprentissage de ce langage dès que possible.
Outils de développement : Améliorer ton efficacité
Enfin, parlons des outils de développement comme Git et les environnements de développement intégrés (IDE) tels que VS Code. Ces outils sont essentiels pour gérer ton code et travailler en équipe. Imagine que tu travailles sur un projet avec d’autres développeurs. Grâce à Git, tu peux suivre les modifications, revenir à une version antérieure si nécessaire, et même collaborer sans accroc. Quant à un bon IDE, il te permettra d’écrire ton code plus efficacement avec des fonctionnalités comme l’autocomplétion et le débogage.
Comparaison des outils de développement populaires
| Outil | Fonctionnalité principale | Avantage |
|---|---|---|
| Git | Gestion de versions | Collaboration simplifiée |
| VS Code | Éditeur de code | Productivité accrue grâce à des extensions |
En résumé, maîtriser HTML, CSS, JavaScript et les outils de développement est indispensable pour tirer le meilleur parti de ta formation développeur web. Non seulement ces compétences te rendront plus efficace, mais elles te permettront aussi de te démarquer sur le marché du travail. Alors, prêt à te lancer et à explorer ces outils incroyables ?
Voici une astuce personnelle que je te recommande : commence par des projets simples pour appliquer tes connaissances. Crée un blog personnel ou un portfolio en ligne. Non seulement cela te donnera une expérience pratique, mais tu auras aussi quelque chose à montrer aux employeurs potentiels. Allez, lance-toi !
2. Compétences non techniques pour réussir dans une formation développeur web : communication, résolution de problèmes et gestion du temps
Photo par Denys Nevozhai on Unsplash
Les compétences non techniques sont tout aussi cruciales pour réussir dans une formation développeur web. Elles permettent non seulement de garantir l’efficacité dans le domaine du développement web, mais aussi de s’adapter aux défis professionnels. Tu te demandes sûrement pourquoi ces compétences sont si importantes ? Allez, je t’explique.
Communication : Être un as du code, c’est génial, mais savoir communiquer, c’est encore mieux. Pourquoi ? Parce que dans le monde du développement web, tu seras souvent amené à collaborer avec des équipes variées : designers, chefs de projet, et même des clients. Une bonne communication assure que tout le monde est sur la même longueur d’onde, ce qui réduit les erreurs et augmente l’efficacité. Moi, je te conseille de pratiquer activement cette compétence. Parles-en à tes collègues ou participe à des ateliers de communication. Tu verras, ça paie !
Résolution de problèmes : Le développement web est un terrain fertile pour les défis techniques. Savais-tu que la résolution de problèmes est une compétence clé ? C’est vrai ! Parfois, le code ne fonctionne pas comme prévu, ou une fonctionnalité ne se comporte pas comme elle le devrait. Être capable de diagnostiquer et de résoudre rapidement ces problèmes te rendra indispensable. Voici une astuce personnelle que je te recommande : quand tu es confronté à un problème, prends une pause, change de perspective, puis reviens-y avec un esprit frais. Ça fait des merveilles !
Gestion du temps : Dans une formation développeur web, et plus tard dans ta carrière, tu seras souvent face à des deadlines serrées. Gérer ton temps efficacement est un atout majeur. Cela signifie prioriser tes tâches, respecter les délais et savoir quand dire non à des distractions. Tu sais quoi ? Utiliser des outils comme Trello ou Asana peut vraiment t’aider à organiser tes journées. Petit conseil : commence ta journée en listant tes tâches par ordre de priorité. C’est un vrai game changer !
Pour conclure, ces compétences non techniques ne sont pas simplement des compléments ; elles sont essentielles au succès dans une formation développeur web et au-delà. Elles te permettent de naviguer dans le monde professionnel avec aisance et efficacité. Alors, prêt à les maîtriser ? Je suis sûr que tu y arriveras avec brio !
Conclusion
Plonger dans le monde du développement web est une aventure passionnante et enrichissante ! Pour réussir dans une développeur web formation, il est crucial de maîtriser à la fois les compétences techniques et non techniques. HTML, CSS, et JavaScript ne sont pas simplement des outils, ce sont les fondations de toute création web. Leur maîtrise ouvre les portes à l’innovation, rendant les sites web vivants et interactifs. Ajoutez à cela l’utilisation d’outils tels que Git et les IDE, et vous êtes sur la voie d’une carrière prometteuse.
Mais ne vous arrêtez pas là ! Les compétences non techniques sont tout aussi indispensables. Imaginez un développeur qui communique efficacement avec son équipe, résout des problèmes complexes avec créativité, et gère son temps avec une précision redoutable. C’est la recette du succès dans le développement web. La communication, la résolution de problèmes et la gestion du temps ne sont pas seulement des compétences, ce sont des atouts qui transforment des défis en opportunités.
Alors, pourquoi ne pas commencer dès maintenant ? Explorez, expérimentez, et surtout, n’ayez pas peur de vous lancer dans des projets personnels. Ces compétences vous distingueront sur le marché du travail, vous rendant prêt à relever les défis du monde numérique moderne. Savais-tu que se lancer dans une formation développeur web ouvre des perspectives infinies ? Ne tardez plus à vous immerger dans cet univers fascinant, où chaque compétence acquise vous rapproche un peu plus de votre rêve professionnel.
Pourquoi se former en digital learning chez Skills4All ?
Skills4All est un certificateur et organisme de formation en digital learning, qui vous prépare aux certifications les plus reconnues sur le marché : PMI, AXELOS, IASSC, DevOps Institute, PEOPLECERT, GASQ, CFTL, BESTCERTIFS, dans les domaines de la cybersécurité, de l’IT, la data, l’IA, l’agilité, Scrum, Prince2, Lean Six Sigma, Gestion de projet et bien plus encore.
Avec nous, c’est quand vous voulez, où vous voulez, 24/7/365, à votre rythme.
Nous proposons des formations certifiantes, éligibles au CPF et reconnues dans le monde entier.
Skills4All est accrédité par le COFRAC (Comité Français d’Accréditation) en tant que certificateur dans le domaine de la sécurité de l’information : nos certifications sont les meilleures du marché et répondent à la norme ISO 17024, la plus exigeante aujourd’hui. Obtenir une certification Skills4All ou BestCertifs aujourd’hui c’est le gage d’une reconnaissance forte du marché qui valorisera vos compétences.
N’attendez plus, réservez votre formation 100% en ligne immédiatement ou contactez-nous au (+33) 1-85-39-09-73 ou sur contact@skills4all.com.
Crédits : Photo par NOAA on Unsplash
 Formation à ChatGPT - OFFERTE
Formation à ChatGPT - OFFERTE 
 | Formez-vous aux métiers du digital
| Formez-vous aux métiers du digital  | Certification incluse
| Certification incluse